Luxeritas(ルクセリタス)の使い方 1【超初心者】目次設定
WordPressブログ超初心者、ぼるです。
ブログを始めるに当たり、シンプルで高速という記事を目にし、WordPressの操作も理解していないまま、「Luxeritas(ルクセリタス)」をインストールしました。
操作方法や機能設定を検索しても、中々知りたい情報に辿り着けず…
ブログを開設して1か月経つというのに、基本設定が出来ない日々が続き…
ダメもとでLuxeritas(ルクセリタス)内の色々な機能を開いては閉じ、操作を繰り返し失敗した結果、ようやく目次設定することができました。
目次の設定方法を説明します。
目次の設定
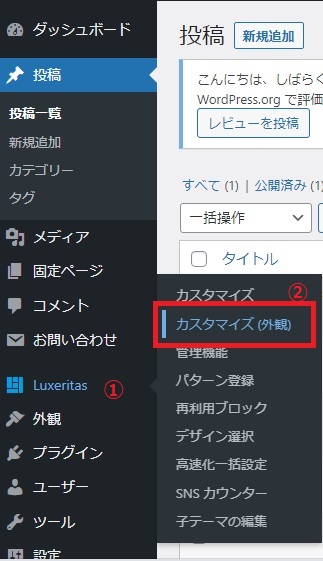
Luxeritas(ルクセリタス)にマウスを合わせると、右側にカスタマイズ(外観)が表示されますのでクリックします。

目次はどこにある?
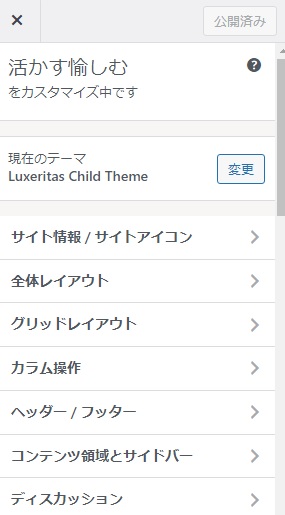
カスタマイズ(外観)をクリックすると「カスタマイザー」が開きます。

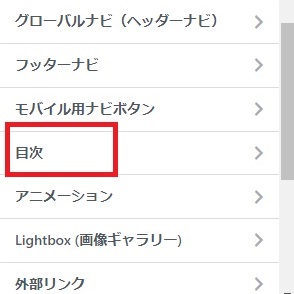
下へスクロールし「目次」を探します。
「目次」をクリックし、設定に必要な項目にチェックを入れていきます。

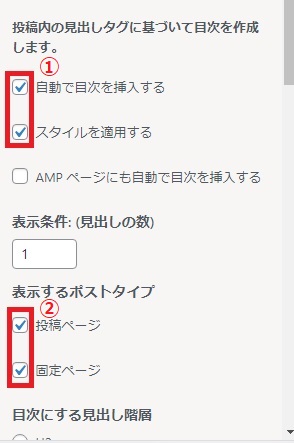
【投稿内の見出しタグに基づいて目次を作成します】
私は「自動で目次を挿入する」「 スタイルを適用する」の2つにチェックを入れました。
※「AMP ページにも自動で目次を挿入する」は設定しなくていいみたい
【表示するポストタイプ】
「投稿ページ」「固定ページ」どちらのページも表示させたいので、2つともチェックしました。

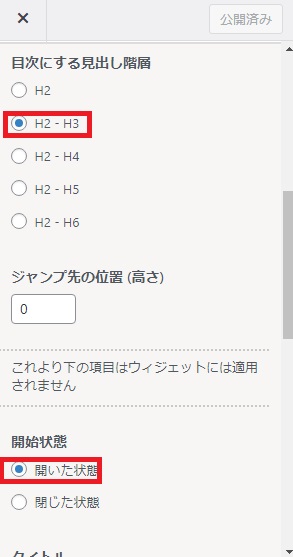
【目次にする見出し階層】
変更せず、デフォルトのままにしました。
【開始状態】
内容を表示させたいので「開いた状態」を選択。

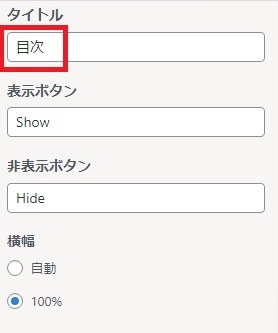
【タイトル】
「content」と英語表示をそのままでもよいですが、私は「目次」に変更しました。

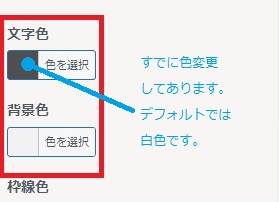
目次を反映させるには
文字色の色設定が必要!!
ここ重要です。
デフォルト設定ではカラーコード#f2f2f2になっています。
カラーコード#f2f2f2は白色のため、ブログ背景を白にしていて気づけなかった…

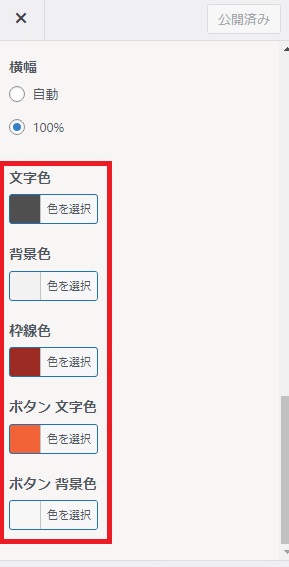
文字色以外の色も設定で変更できます。
背景色を変更すると分かりやすくなります。

記事内に表示させるには
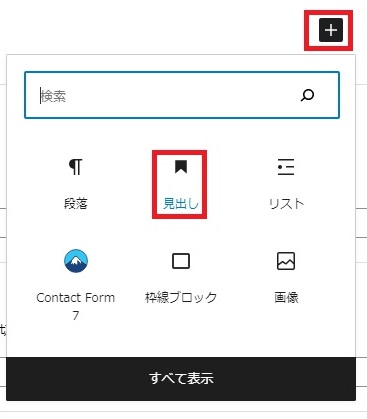
記事内の「ブロックを追加」を押し、「見出し」を選択。

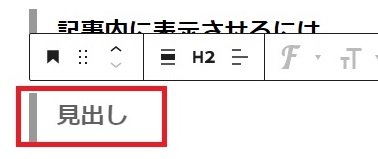
「見出し」部分に文字を入力します。
※(Luxeritas(ルクセリタス)の目次設定 まとめ)と入力しました

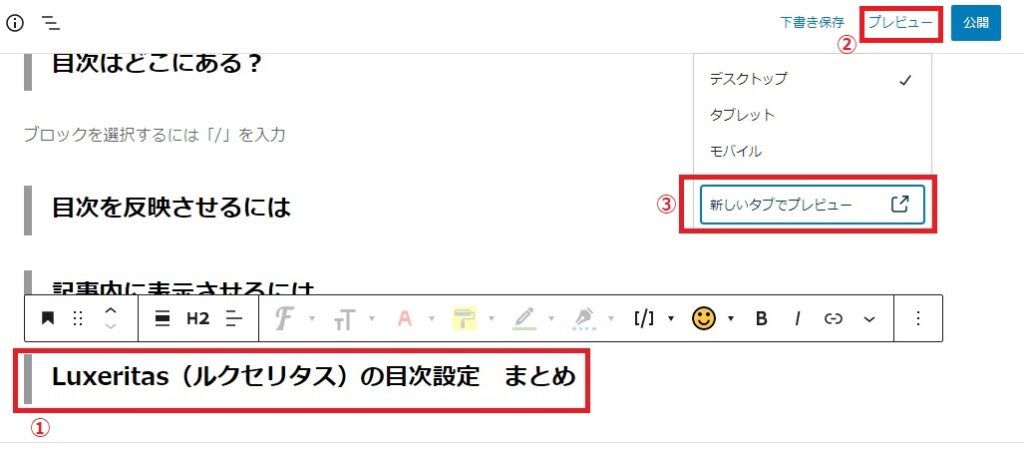
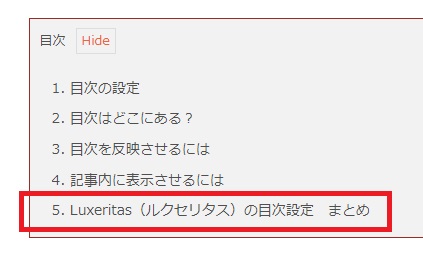
プレビュー画面にすると「目次」が表示されていることを、確認できます。

記事内に「目次」が反映されています!
感動でした~。

Luxeritas(ルクセリタス)の目次設定 まとめ
WordPressの使い方をブログにされているかたが大勢います。
初心者では理解できない内容が多く、目次設定も検索で情報が得られませんでした。
下書きの状態で自分であれこれ触っていたら、設定できてびっくり。
他のテーマに変更して、目次のプラグインを使用しようかと諦めなくて良かったです。
まさか「色の設定」が原因だなんて…
シンプルなものが好きなので、Luxeritas(ルクセリタス)は気に入ってます。
私のような初心者には高機能過ぎて、使いこなせないかもしれませんが、
地道に操作して覚えます。
私と同じようにLuxeritas(ルクセリタス)を使用される初心者のかた達の、お役に立てれば幸いです。







ディスカッション
コメント一覧
まだ、コメントがありません